[ 이전 글 ]에서는 로그인 화면에서 로그인을 하거나 가입을 하면 메인 페이지로 넘어갈 수 있게 만들어 보면서 코틀린 기본 문법을 정리했는데 이번에는 구글을 통해서 로그인하는 방법을 추가하는 것을 정리할 것이다.
🛎 구글 로그인과 이메일 로그인의 차이
🧸이메일 로그인
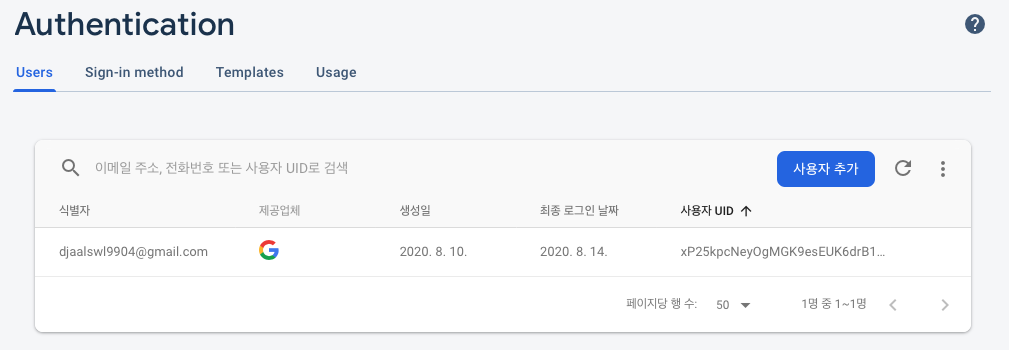
- firebase -> 로그인 확인
🧸구글 로그인
- 1️⃣ 구글 로그인 -> 2️⃣ firebase -> 3️⃣ 로그인 확인
‼️ 지금부터 이 순서대로 설명할 것 ‼️
일단
# 1 글에서 했던 거처럼 app -> open Module settings -> dependencies -> +버튼 -> Library Dependency로 창을 띄운 후 play-services-auth를 검색하면 com.google.android.gms가 나오는데 OK를 눌러주면 된다 그러고 나서
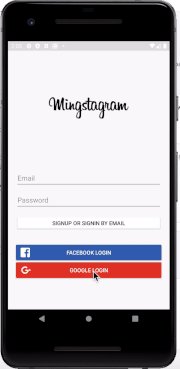
activity_login.xml에 들어가서 구글 아이디 아이콘 부분 코드에 [ android:id="@+id/google_sign_in_button" ] 를 써준다
1️⃣ 구글 로그인하는 방법
loginActivity에 들어가서 googleSignInclient객체를 만들어준다
var googleSignInClient : GoogleSignInClient? = null
var GOOGLE_LOGIN_CODE = 9001그 후 gso : googleSigninOptional을 만든다
➡️ 사용자 ID와 프로필 정보를 요청하기 위해서
var gso = GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(getString(R.string.default_web_client_id))
.requestEmail()
.build()
googleSignInClient = GoogleSignIn.getClient(this,gso)gso를 인자로 전달해서 GoogleSignInClient 객체 생성 !
email_login_botton.setOnClickListener {
signinAndSignup()
}
google_sign_in_button.setOnClickListener {
googleLogin()
}이메일로 로그인하는 것과 마찬가지로 그 밑에 구글로 구글 로그인 버튼을 눌렀을 때 googleLogin을 할 것이라는 표시를 해주고
googleLogin 함수를 만들어 주면 된다..
[ googleLogin 함수 ]
fun googleLogin(){
var signInIntent = googleSignInClient?.signInIntent
startActivityForResult(signInIntent,GOOGLE_LOGIN_CODE)
}gso를 인자로 받아 생성된 googleSignInClient를 signInIntent 메소드를 통해서 signInIntent를 만들고
그걸 startActivityForResult에 전달한다 !
🔱 여기서 잠깐🔱
startActivityForResult는 첫 번째 인자로 intent를 두 번째 인자로 결과를 요청할 때 요청 코드를 보낸다
2️⃣ Firebase를 거치는 방법
🔱 여기서 잠깐🔱
바로 onActivitiyResult라는 메소드를 만들게 되는데 이것은 activity A 와 B가 있을 때 A -> B -> A 올 때 사용하는 메소드
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if(requestCode ==GOOGLE_LOGIN_CODE){
var result = Auth.GoogleSignInApi.getSignInResultFromIntent(data)
if(result!!.isSuccess){
var account = result.signInAccount
// Second step
firebaseAuthWithGoogle(account)
}
}
}사용자가 signIn에 성공하면 onActivityResult가 실행된다
requestCode는 아까 사용한 GOOGLE_LOGIN_CODE
1. 구글 로그인 코드 = requestCode 라면
2.result에 구글에 로그인했을 때 구글에서 넘겨주는 결괏값을 받아와서 저장
3. result가 성공하면 firebaseWithGoogle에 결과 아이디를 넘겨준다 !
❓ 아직 궁금증을 해결하지 못한 게 있는데 원래 강의에서 본 코드는
if (result.isSussess)인데 나는 왜 !!. 를 붙여야 하는지 잘 모르겠다
🦔!!. 의 뜻은 ? 와 반대로 null이 아님을 말해주는 것이다
[ firebaseWithGoogle ] 코드
fun firebaseAuthWithGoogle(account: GoogleSignInAccount?){
var credential = GoogleAuthProvider.getCredential(account?.idToken,null)
auth?.signInWithCredential(credential)
?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//Login
moveMainPage(task.result?.user)
} else{
//show the error message
Toast.makeText(this,task.exception?.message,Toast.LENGTH_LONG).show()
}
}
}🔱 account에서 id토큰을 가져와서 firebase 사용자 인증 정보로 교환해야 하는데 signInwithCredential로 할 수 있음
그 아래 코드는 signInAndSignup코드에서 가져왔다.( 같은 기능을 해야 하기 때문에 )
👩🏻💻‼️ 아 그리고 이전 글에서 큰 실수를 한 것이 있었는데 원래 moveMainPage 함수에서 유저가 존재하면 메인으로 넘어가야 하는데 그냥 앱이 튕겨 버렸는데 그 이유는
Intent 안을 비우고 썼기 때문이었다 !!
아무튼 잘 고쳐져서 이제는 잘 넘어간다
fun moveMainPage(user:FirebaseUser?){
if (user != null){ // 유저가 존재할
startActivity(Intent(this,MainActivity::class.java))
}
}

이미 구글로 로그인을 해놓은 상태였기 때문에 그냥 main 화면으로 넘어가지만 원래는 구글 로그인하라고 창이 뜬다 !
오늘은 여기까지 👩🏻💻‼️
'CODING > Android Studio' 카테고리의 다른 글
| [안드로이드/인스타그램클론] # 5 메인화면 네비게이션 탭 바 (0) | 2020.08.15 |
|---|---|
| [안드로이드/인스타그램클론] # 4 페이스북 로그인 기능 추가 (2) | 2020.08.15 |
| [안드로이드/인스타그램클론] # 2 로그인 화면 기능 만들기 (feat. 코틀린 기본 문법) (0) | 2020.08.10 |
| [안드로이드/인스타그램클론] # 1 로그인 화면 만들기 (0) | 2020.08.10 |
| [안드로이드] 안드로이드 # 3 알림창으로 앱 종료 및 리스트 보기 (0) | 2020.07.17 |




댓글