안드로이드 스튜디오를 하나하나 차례대로 배우는 것보다 클론을 하나 만들어봐야겠다 생각하다가
인프런에 들어갔는데 [하울의 안드로이드 인스타그램 클론 만들기] 도전 ! 🧸
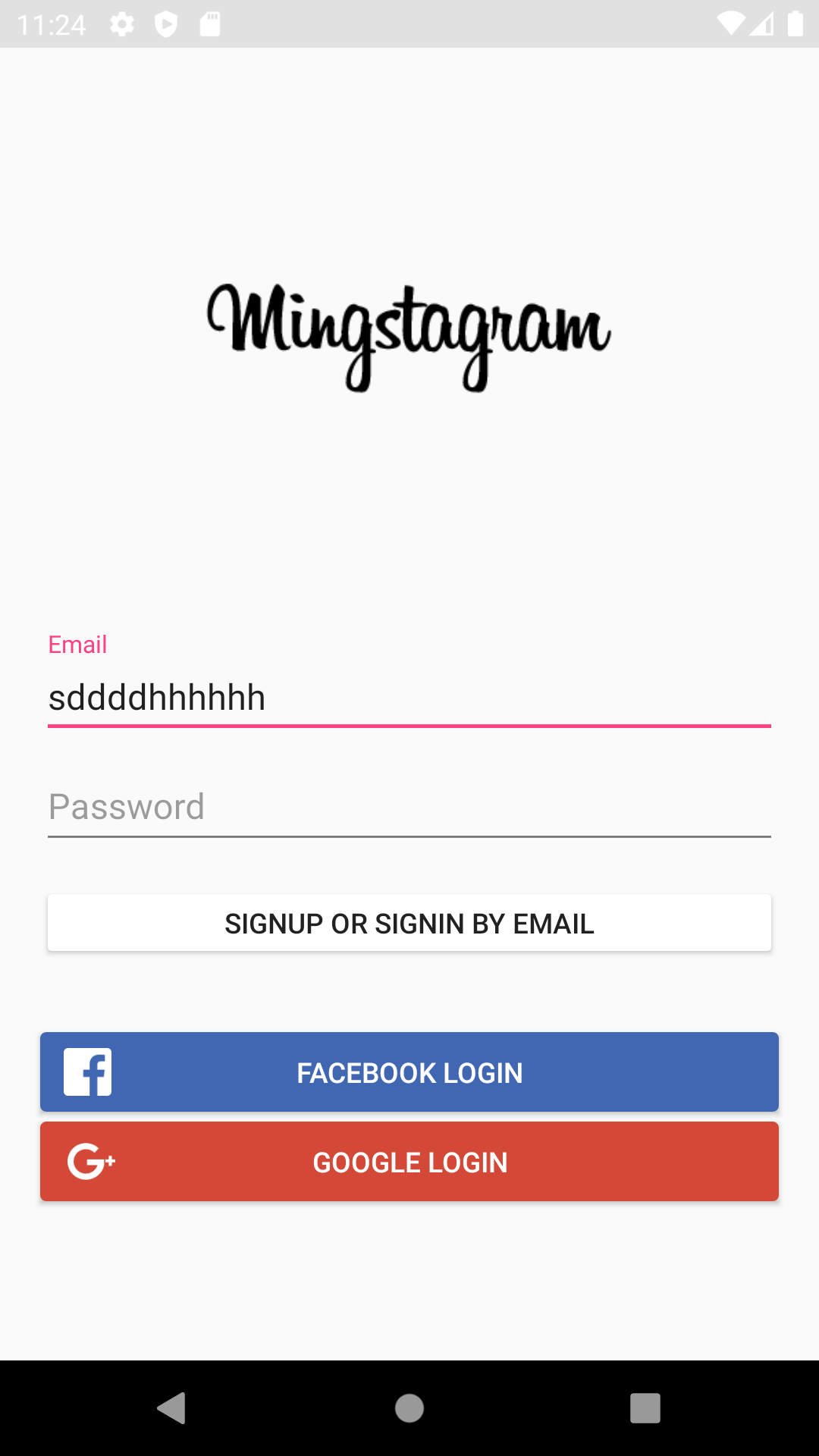
일단 결과물 사진은

LET'S START 🛎
코드 업데이트 할때마다 Github로 관리 중
[github.com/minnnnji/Mingstagram]
안드로이드 스튜디오는 git관리가 정말 편하기 때문에
정말 간편하게 쓸 수 있게 잘 알려주기 때문에 안드로이드 스튜디오를 사용하면서 버전 관리를 하고 싶다면 한 번씩 봤으면 하는 동영상
그리고 일단 인프런에 들어가면 무료로 들을 수 있기 때문에 과정은 생략하고 하면서 새로 알게 된 부분을 정리해야겠다

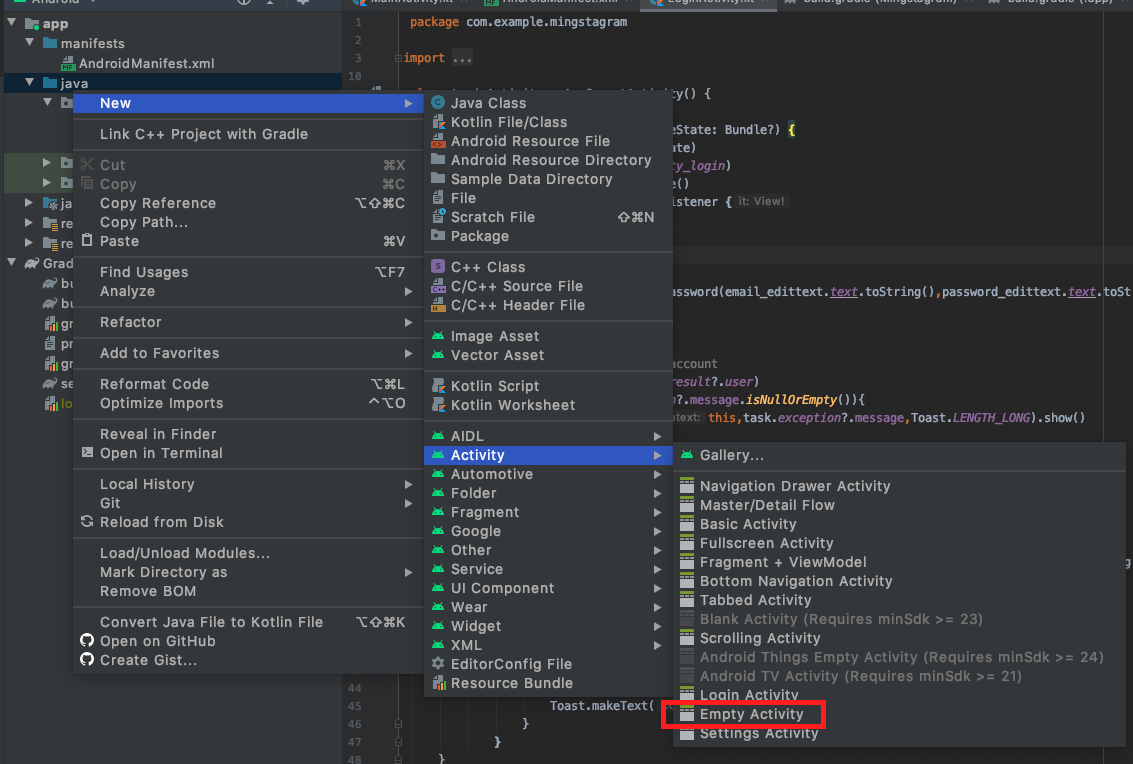
MainActivity 말고 LoginActivity를 만들어주기 위해서 MainActivity가 있는 폴더에 들어가서 Empty Activity를 생성해준다.
그러면

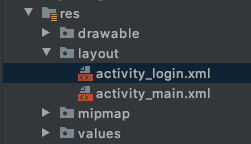
res/layout/activity_login.xml이 생긴 것을 볼 수가 있는데 로그인 화면을 꾸며줄 것이다.

<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/signin_layout"
android:layout_alignParentTop="true"
android:src="@drawable/logo_title"
android:contentDescription="TODO"></ImageView>layout_alignParentTop - 뷰를 대상 뷰의 상단 가장자리에 붙임


logo_title은 포토샵으로 직접 만든 것이라 저렇게 나오는 것 원래는 Howlstagram으로 나온다.
이러한 이미지 소스 같은 것은 다 drawable에 넣어놨다.
그러고 나서 이제 이메일이랑 password와 로그인이나 회원가입 또는 소셜 로그인 버튼 3개를 만들어 줘야 하는데
imageview밑에 linearLayout으로 이 모든 것들을 감싸고 그 안에 코드를 작성하면 된다.
<LinearLayout
android:id="@+id/signin_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical">orientation을 vertical - 세로 / horizontal - 가로
그리고 이메일과 password를 받는 부분은
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<EditText
android:id="@+id/email_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/email" />
</com.google.android.material.textfield.TextInputLayout>로그인 부분 코드지만 password와 똑같다. 특별한 부분은 없고
<com.google.android.material.textfield.TextInputLayout> 을 사용하려면

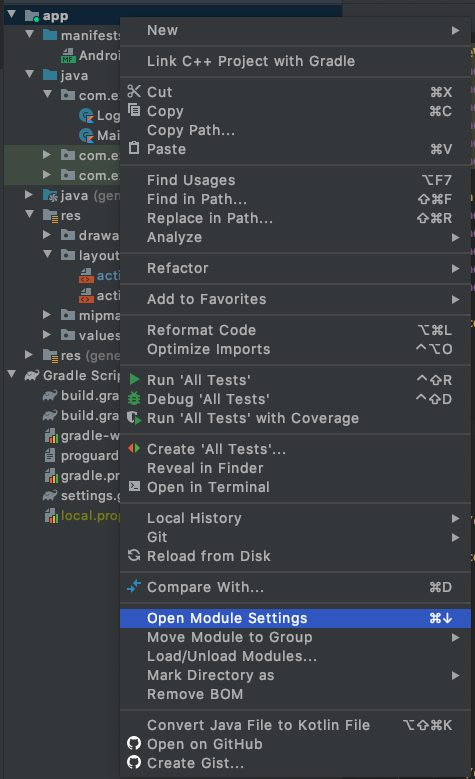
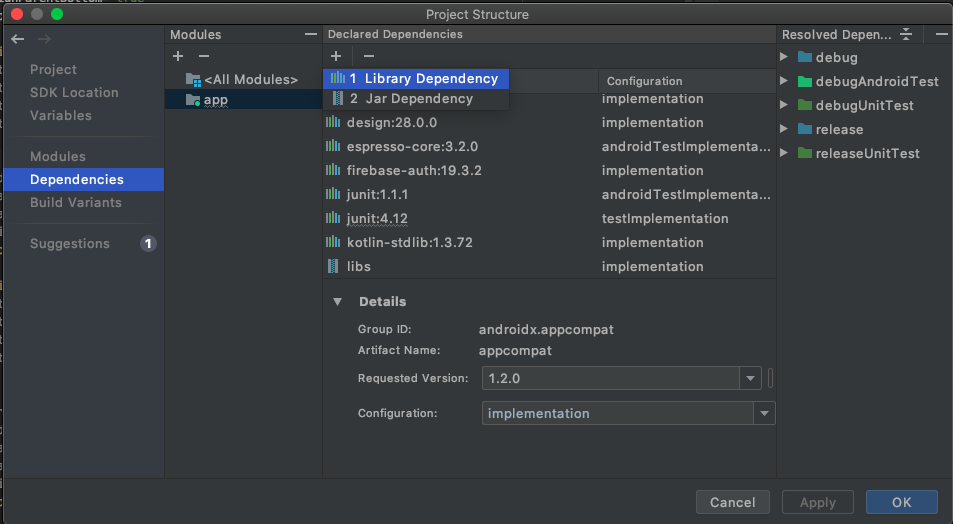
open Module settings를 누르면 아래와 같은 창이 나오는데 dependencies를 누르고 +버튼을 눌러 Library Dependency에 들어가서 design를 검색하여 com.android.support를 누르고 OK를 누르면 사용할 수 있는 상태가 된다.

이제 로그인 화면에서 마지막 구성인 (로그인이나 회원가입 버튼) (페이스북 로그인 버튼) (구글 로그인 버튼) 이 세 가지를 만들어주면 되는데 한 가지를 만들어서 복붙해준 후 살짝씩만 수정해주면 된다 !
[ 로그인이나 회원가입 버튼 ]
<Button
android:id="@+id/email_login_botton"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="35dp"
android:text="@string/signin_email"
android:theme="@style/ButtonStyle" />
buttonstyle은 이미 만들어져 있는 스타일이고
여기서 처음 알게 된 것
안드로이드에서 @+ / @ 는
@+id는 새로 선언하는 리소스 아이디
@는 이미 추가된 리소스 아이디를 참조하겠다는 것을 의미
이렇게 만들어주면 로그인 화면은 다 만들었다 버튼을 누르면 실행되는 기능과 firebase도 연결했지만 그건 다음 시간에🚗
'CODING > Android Studio' 카테고리의 다른 글
| [안드로이드/인스타그램클론] # 3 구글 로그인 기능 추가 (5) | 2020.08.14 |
|---|---|
| [안드로이드/인스타그램클론] # 2 로그인 화면 기능 만들기 (feat. 코틀린 기본 문법) (0) | 2020.08.10 |
| [안드로이드] 안드로이드 # 3 알림창으로 앱 종료 및 리스트 보기 (0) | 2020.07.17 |
| [안드로이드]안드로이드 # 2 계산기 만들기 (feat. 갓 동빈나 님,,) (0) | 2020.07.13 |
| [안드로이드]안드로이드 # 1 (0) | 2020.07.06 |




댓글