[ 이전글 ] 은 layout 보여지는 부분을 다뤘다면 이번에는 버튼을 눌렀을 때나 혹은 이메일이나 패스워드로 로그인하는 기능을 만들어 볼 것이다.
그 전에 코틀린 문법에 대해 정말 아는 게 없는 상태에서 영상을 보고 따라 한 것이기 때문에 문법도 조금 알아봐야겠다.
일단 가장 처음 login Activity를 열게 되면
class LoginActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
}
}위에 처럼 나오는데 onCreate 함수 위에 var auth : FirebaseAuth? = null 을 써준다
[ 🦔 코틀린 문법 Time 🦔]
var 는 일반적인 변수에 해당하고
[타입 지정 X]
var x = 3
x+= 10
-----------------
[타임 지정]
var x : Int = 3
val 은 C언어에서는 const jiava에서는 final에 해당하고 초기화 이후 변할 수 없는 값을 의미한다
val a: Int = 1
val b = 3
val c : Int // 생성자에서 초기화 하지 않으면 문법상 오류가 발생함
fun 은 함수의 역할하고
[ 형식 ]
fun 함수명(변수명 : 변수타임) : 리턴 타입 {
return 값
}
< EX >
fun min(a : Int, b : Int) Int {
if ( a < b ) return a
else return b
}
코틀린에서의 null
코틀린에서 기본 변수는 null을 가질 수 없다.
?를 추가 해준다면 null이 가능한 변수임을 명시할 수 있다
< EX >
var a : Int = 3
a = null // 문법상 오류
var b : Int? = null
b = null // 정상 작동
[ 함수에서의 null ]
fun strLensafe(s: String?) Int? {
if (s != null) s.length
else 0
}
?.을 사용할 수 도 있는데 이것은 앞의 변수가 null이 아닐 때만 오른쪽 함수가 수행되고 null이면 null을 반환한다.
< EX >
auth?.createUserWithEmailAndPassword(email_edittext.text.toString(),password_edittext.text.toString())
// auth가 null이 아니면 createUserWithEmailAndPassword 실행 !
람다 함수
[ 형식 ]
{ 매개 변수 -> 함수 내용 }
< EX >
var sum = { x: Int?, y: Int? -> x+y }
# {}로 감싸서 표시해야 하며, 역할은 이름과 같이 함수의 역할
# {} 안에 -> 의 표시가 있으며 매개 변수 타입을 선언해야함
[🦔 코틀린 기본 문법 끝🦔 ]
이제 본격적으로 코드를 뜯어 보면 일단 FireBase를 연결해줘야하는데
상단에 tools -> firebase-> authentications에 들어가서 app을 firebase와 연결해주고
firebase 홈페이지에 들어가서 시작하기를 누르면

이 화면이 나오는데 프로젝트를 누르고
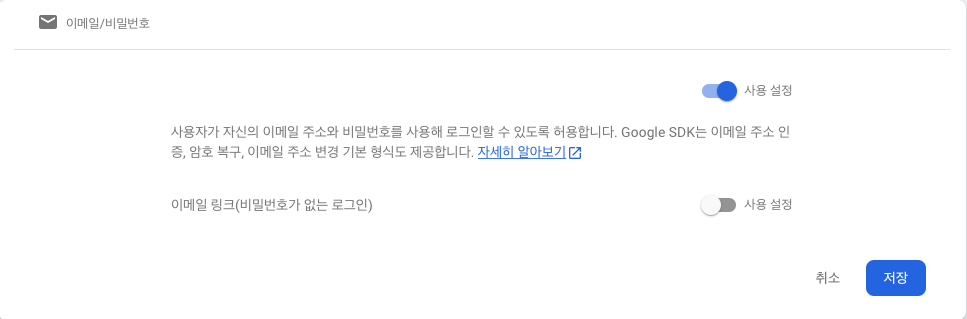
authentication -> sign in method에서 이메일/비밀번호의 상태를

사용 설정으로 눌러준다.
그리고 만들면서 한참을 헤맸던 부분인데
프로젝트 개요를 누르면 아래와 같은 부분이 나오는데

저 안드로이드 모양의 아이콘을 누르고 설정에 들어가서

json파일을 다운로드 받아야한다.
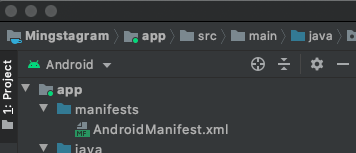
그 후 json 파일을 안드로이드 스튜디오

app에 넣어준다
이제 코드를 하나하나 뜯어 보자
3가지 funtion을 만들어 줄 것인데
1. sign in And sign up - sign in or sign up by email 버튼을 눌렀을 때
fun signinAndSignup(){
auth?.createUserWithEmailAndPassword(email_edittext.text.toString(),password_edittext.text.toString())
?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//Creating a user account
moveMainPage(task.result?.user)
}
else{
//Login if you have account
signinEmail()
}
}
}첫줄은 이메일과 password를 받아오고 addOnCompleteListener로 성공 유무의 값을 받아 성공하면 메인페이지로 가는 함수 호출
아니면 이메일로 로그인하기
2. sign in email - 이메일로 로그인하기
fun signinEmail(){
auth?.signInWithEmailAndPassword(email_edittext.text.toString(),password_edittext.text.toString())
?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//Login
moveMainPage(task.result?.user)
} else{
//show the error message
Toast.makeText(this,task.exception?.message,Toast.LENGTH_LONG).show()
}
}
}이메일로 로그인하는 부분인데 위에서와 같이 이메일과 비밀번호를 받아와서 성공하면 메인페이지로 아니면 오류 메세지를 띄우게 되어있다.
(ps. 정리하면서 코드에 문제가 있는 거 같기는 한데 어디가 이상한지 모르겠어서 일단 천천히 순서를 따라가봐야겠다😜)
3. move MainPage - 메인페이지로 가기
fun moveMainPage(user:FirebaseUser?){
if (user != null){ // 유저가 존재할 때
startActivity(Intent())
}
}유저가 존재한다면 main화면으로 넘어가기위해 Intent를 일단 써놓고 다음에 mainActivity를 만들면 수정할 것 같다.
일단 오늘은 여기까지 ! 으,, 글로 정리하려니까 머리가 너무 아프네,, 근데 만들면서 바로 결과를 볼 수 있는게 재밌긴 하다 🤪
그럼 이만 👩🏻💻 ‼️
[ Login Activity 전체 코드 ]
package com.example.mingstagram
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.FirebaseUser
import kotlinx.android.synthetic.main.activity_login.*
class LoginActivity : AppCompatActivity() {
var auth : FirebaseAuth? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
auth = FirebaseAuth.getInstance()
email_login_botton.setOnClickListener {
signinAndSignup()
}
}
fun signinAndSignup(){
auth?.createUserWithEmailAndPassword(email_edittext.text.toString(),password_edittext.text.toString())
?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//Creating a user account
moveMainPage(task.result?.user)
}else{
//Login if you have account
signinEmail()
}
}
}
fun signinEmail(){
auth?.signInWithEmailAndPassword(email_edittext.text.toString(),password_edittext.text.toString())
?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//Login
moveMainPage(task.result?.user)
} else{
//show the error message
Toast.makeText(this,task.exception?.message,Toast.LENGTH_LONG).show()
}
}
}
fun moveMainPage(user:FirebaseUser?){
if (user != null){ // 유저가 존재할
startActivity(Intent())
}
}
}'CODING > Android Studio' 카테고리의 다른 글
| [안드로이드/인스타그램클론] # 4 페이스북 로그인 기능 추가 (2) | 2020.08.15 |
|---|---|
| [안드로이드/인스타그램클론] # 3 구글 로그인 기능 추가 (5) | 2020.08.14 |
| [안드로이드/인스타그램클론] # 1 로그인 화면 만들기 (0) | 2020.08.10 |
| [안드로이드] 안드로이드 # 3 알림창으로 앱 종료 및 리스트 보기 (0) | 2020.07.17 |
| [안드로이드]안드로이드 # 2 계산기 만들기 (feat. 갓 동빈나 님,,) (0) | 2020.07.13 |




댓글