🔎 그라데이션
- 크기가 없는 배경이미지
- backgroud-image나 background속성에서 사용
- 속성은 표준화 됨
- 구형 모던 브라우저 ( 사파리 5.1 ~ 6.0 & 파이어폭스 3.6 ~ 15 & 오페라 11.1 ~ 12.0 )은 각각 맞게 브라우저 접두사를 붙여야 동작함
| 브라우저 버젼 | 접두사 |
| 📌사파리 5.1 ~ 6.0 | -webkit- |
| 📌파이어폭스 3.6 ~ 15 | -moz- |
| 📌오페라 11.1 ~ 12.0 | -o- |
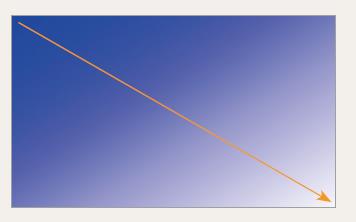
🔎 선형 그라데이션
- 수직 or 수평 or 대각선 방향으로 색상이 변하는 것
- 방향과 색상이 필요
[ 방향 ]
ver. 표준 구문
ex ) backgroud: linear-gradient( to 도착 방향, 출발 색, 도착 색)
background: blue;
background: -webkit-linear-gradient(left top, blue, white);
background: -moz-linear-gradient(right bottom, blue, white);
background: -o-linear-gradient(right bottom, blue, white);
background: linear-gradient(to right bottom, blue, white);


🖍 접두사마다 방향 속성값을 사용하는 기준이 다름.

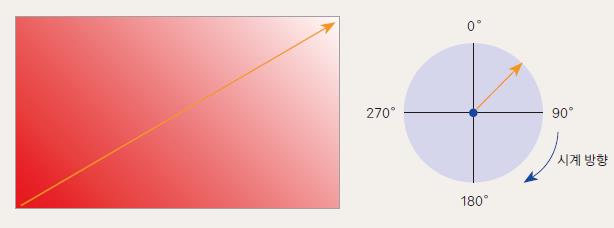
[ 각도 ]
- 그라데이션이 끝나는 각도 / 단위 : deg
ex ) background: linear-gradient(45deg, #ff0000, #ffffff);

ex )
background: -webkit-linear-gradient(45deg, #ff0000, #ffffff);
background: -moz-linear-gradient(45deg, #ff0000, #ffffff);
background: -o-linear-gradient(45deg, #ff0000, #ffffff);
🔎 원형 그라데이션
- 원이나 타원의 중신부터 동심원을 그리며 바깥 방향으로 색상이 바뀌는 그라데이션
- 색상이 바뀌기 시작하는 원의 중심과 크기를 지정하고 그라데이션 모양을 지정해야함
[ 모양 ]
- 원형 그라데이션에서 만들어지는 모양은 circle(원형)과 ellipse(타원형)
- defalut값 : ellipse (타원형)
ex ) background:radial-gradient(white, yellow, red); OR background:radial-gradient(circle, white, yellow, red);

[ 위치 ]
- 그라데이션이 시작하는 원의 중심 지정
[표준 구문]
모양 ➡️ 크기 ➡️ at + 위치 값
ex) background: radial-gradient(circle at 10% 10%,white,blue);
[접두사 구문]
at 없이 구문의 맨 앞에 위치값 지정
ex) background: radial-gradient(10% 10%, circle, white,blue);

- 사용할 수 있는 값 : 키워드 (left, center, right 中 1 ➕ top, center, bottom 中 1) or 백분율 (위의 예시처럼)
[ 크기 ]
- 그라데이션 원의 크기 지정
[작은 것부터 점점 커짐]
📍 closest-side
원형 그래디언트의 크기가 가장 가까운 면에 닿을 만큼의 크기

🔻
📍 closest-corner
원형 그래디언트의 크기가 가장 가까운 모서리에 닿을 만큼의 크기

🔻
📍 farthest-side
원형 그래디언트의 크기가 가장 먼 면에 닿을 만큼의 크기

🔻
📍farthest-corner
원형 그래디언트의 크기가 가장 먼 모서리에 닿을 만큼의 크기로 설정

[ 그라데이션 반복 ]
- 단순히 그라데이션을 반복하는 게 아닌 패턴을 만들어 반복시킴
ex) background: repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px);

'CODING > WEB' 카테고리의 다른 글
| [JS] Failed to load resource: the server responded with a status of 404 (Not Found) - 이미지 안나올 때 (0) | 2021.01.12 |
|---|---|
| [CSS] CSS 박스 모델 (0) | 2020.11.10 |
| [CSS] 글꼴 & 텍스트 스타일 (0) | 2020.10.27 |
| [HTML] 데이터 목록 & 다양한 form 요소들 (0) | 2020.10.17 |
| [HTML] < input > 태그의 속성 & type의 속성값 (0) | 2020.10.10 |




댓글