font-family 속성

-
웹문서에서 사용할 글꼴 지정
-
<body> 태그를 비롯해 <p> 태그나 <hn> 태그처럼 텍스트를 사용하는 요소들에서 사용
-
웹문서에서 글꼴을 지정할 때는 한가지 글꼴만 지정하기도 하지만 지정한 글꼴이 없을 경우에 대비해 두번째, 세번째 글꼴까지 지정함.
-
둘 이상의 글꼴 이름을 지정할 때는 쉼표(,)로 글꼴 구분
-
font-family 속성은 상속되기 때문에 <body> 태그 스타일에서 한 번 정의하면 문서 전체에 적용되고 문서 안의 모든 자식 요소에 계속 같은 글꼴이 사용됨.
-
부모 요소와 다른 글꼴을 사용하고 싶다면 태그 스타일이나 클래스 스타일을 이용해 해당 요소에서 다른 글꼴을 정의한다.
@font-face 속성
웹 폰트(web-font) :
- 웹 문서 안에 글꼴 정보도 함께 저장했다가 사용자가 웹 문서에 접속하면 글꼴을 사용자 시스템으로 다운로드시 켜 사용하는 글꼴.
📌 사용자 시스템에 없는 글꼴이더라도 웹 제작자가 의도한 대로 텍스트를 표시할 수 있다.
☑️ 구글 웹 폰트 사용하는 방법
https://fonts.google.com/earlyaccess 로 접속
🔽
폰트 검색
🔽
link 항목에 있는 소스 보사 & 글꼴 이름 기억
🔽
웹 문서의 <style> 태그 안에 붙여넣음
🔽
font-family 속성에서 웹 폰트 글꼴 이름 사용
ex )

☑️ 직접 웹 폰트를 업로드 해서 사용하는 방법
웹 폰트 파일 준비
- eot, woff,ttf(파일 변환해서 사용)
🔽
다운로드하기 전에 사용자 시스템에 있는지 확인
🔽
1️⃣ eot 2️⃣ woff 3️⃣ ttf 순으로 선언
ex)

📌font-size
- 글자 크기를 조절하는 속성
- default 값 : 상대크기인 medium
- font-size 속성은 상속됨

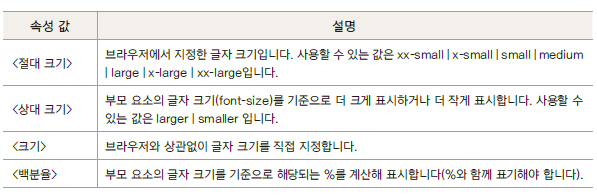
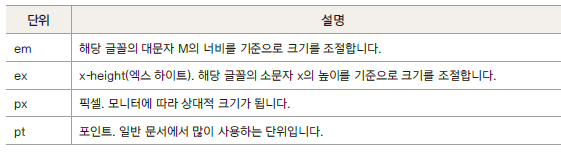
<크기> 값으로 사용하는 단위

🔎 px 단위
-
px 단위를 사용하면 폰트 크기가 고정됨
-
모바일 기기로 볼 때도 같은 크기로 화면에 표시되기 때문에 작은 화면 안에 작은 글씨로 표시됨
🔎 em 단위
-
사용하는 글꼴의 대문자 M을 기준으로 한다.
-
대문자M의 너비를 1em으로 놓고 상대적 값을 계산해 다른 요소들의 글자 크기를 조절함
📌font-weight
- 글자 굵기를 조절하는 속성


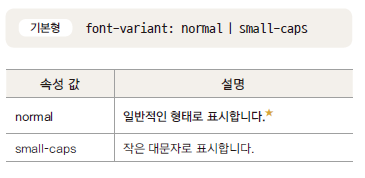
📌font-variant
- 대문자를 소문자 크기에 맞추어 작게 표시

📌font-style
- 글자를 이탤릭체로 표시하는 속성

📌color
- 글자색 지정
- 16진수 값이나 rgb값, hsl값, 색상 이름 중에서 사용
📌text-decoration
- 텍스트에 밑줄을 긋거나 가로지르는 줄 표시
- 텍스트 링크의 밑줄을 없앨 때도 사용

📌text-transform
- 영문 텍스트의 대문자나 소문자를 바꾸는 속성

📌text-shadow
- 텍스트에 그림자 효과를 추가하는 속성

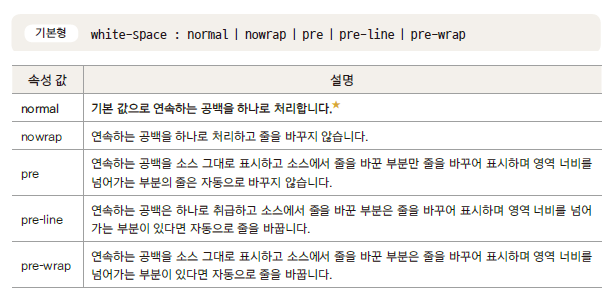
📌whitespace
- 공백 처리 방법 지정

📌letter-spacing , word-spacing
- 글자간 간격, 단어간 간격

'CODING > WEB' 카테고리의 다른 글
| [CSS] CSS 박스 모델 (0) | 2020.11.10 |
|---|---|
| [CSS] 그라데이션 효과 (0) | 2020.11.09 |
| [HTML] 데이터 목록 & 다양한 form 요소들 (0) | 2020.10.17 |
| [HTML] < input > 태그의 속성 & type의 속성값 (0) | 2020.10.10 |
| [HTML] 링크 만들기 & 폼 만들기 (0) | 2020.10.01 |




댓글