태그
- 태그는 < > 를 이용해 구분
- 태그는 소문자 사용
- 태그는 여는 태그 & 닫는 태그가 있음
- ‼️ 닫는 태그가 없는 태그도 있음 ex) <img>
- 속성과 함께 사용할 수 있음
- <img src = "maltese.jpg" width = "150" height = "160">
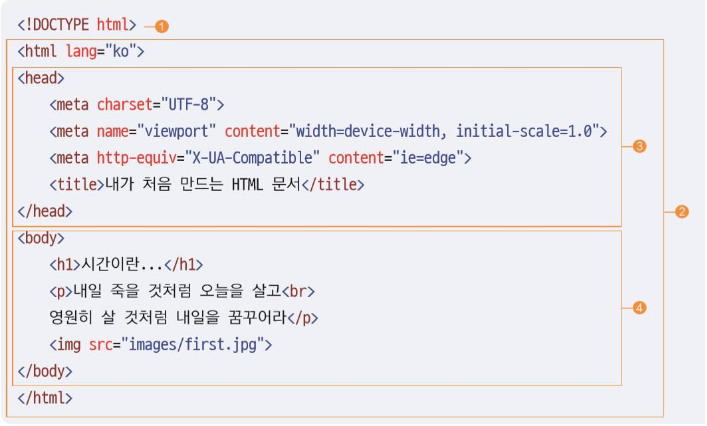
HYML 문서 기본 구조

- <!doctype html> or <!DOCTYPE html>
- HTM5언어로 작성된 웹 문서라는 뜻
- <html> </html>
- 웹 문서의 시작과 끝을 나타내는 태그
- lang이라는 속성을 사용해 언어 지정가능
- <head> </head>
- 웹 문서를 해석하기 위해 필요한 정보 입력
- 실제 문서 내용이 아니기 때문에 제목만 브라우저 창에 표시되고 나머지는 웹 브라우저 화면에 표시 X
- <body> </body>
- * 실제 웹 브라우저 화면에 나타날 내용 * 대부분태그 안에 들어감
<head> 태그
- 웹 브라우저 화면에는 보이지 않지만 웹 브라우저가 알아두어야 할 정보
- 문서에서 사용할 외부 파일들 링크
- <title> 태그브라우저의 제목 표시줄에 표시되는 내용
- <meta> 태그문자 인코딩 방법 및 문서의 키워드 요약 정보 지정ex) <meta charset = "UTF-8"> <meata name = "keywords" content = "html5, 웹표준">
특수 기호 입력하기
여러개의 공백을 나타내거나 할때 '엔티티 코드' 사용
dev.w3.org/html5/html-author/charref ⬅️ 엔티티 코드 제공
웹 문서 업로드
- HTML로 만든 웹사이트를 다른 사람들이 볼 수 있도록 하려면 서버 컴퓨터에 웹 문서와 사용한 파일을 업로드 해야함
- 웹 서버를 직접 구입하고 관리하기 어렵기 때문에 호스팅 서비스를 이용
내 컴퓨터에 있는 html 파일에 접속하려면 나의 ip주소를 알려줘야하는데 ( 물론 내 컴퓨터를 웹서버로 만들어야함 ) 하지만 보통 유동 ip를 사용하기 때문에 ip를 알려주더라도 ip가 변경되어있을 확률이 높기 때문에 웹서버를 만들어서 고정 ip를 사용하거나 호스팅 서비스를 이용함
텍스트 관련 태그
< 텍스트를 묶어주는 태그 >
[ <hn> 태그 - 제목 표시 ]
사용 방법 - <h1> 제목 </h1> ⬅️ 태그 사이에 제목을 쓰면 된다
크기 - h1 > h2 > h3 > h4 > h5 > h6
[ <br>태그 - 줄 바꾸기 ]
- 줄을 바꿀 위치에 <br> 사용
- 닫는 태그 ❌
[ <hr>태그 - 구분선 ]
- 주제가 바뀔 때 사용
- 수평 줄이 생김
- 닫는 태그 ❌
[ <p> 태그 - 텍스트 단락 ]
사용방법 - <p> 텍스트</p> ⬅️ 태그 사이에 하고 싶은 말을 쓰면 됨
- 입력한 내용 앞 뒤에 빈 줄이 생기면서 텍스트 단락이 만들어짐
[ <blockquote> 태그 - 인용문 ]
사용방법 - <blockquote> 텍스트</blockquote> ⬅️ 태그 사이에 하고 싶은 말을 쓰면 됨
- 다른 텍스트보다 안으로 들여 써짐
[ <pre> 태그 - 입력한 그래도 표시 ]
사용방법 - <pre> 텍스트</pre> ⬅️ 태그 사이에 하고 싶은 말을 쓰면 됨
- 소스에 표시한 공백이 그대로 표시됨
- 프로그램 소스를 표시할 때 유용함
원래 hmtl은 공백을 여러개 사용해도 그대로 나타나지 않아서 예를 들어 [ 사 과 ] 라고 써도 [ 사 과 ] 이렇게 나오는데 pre를 사용하면 [ 사 과 ] 그대로 나오게 된다
- 하지만 스크린 리더는 pre 태그를 읽지 않기 때문에 웹표준에 잘 맞는 태그라고 할 수는 없음
'CODING > WEB' 카테고리의 다른 글
| [HTML] 데이터 목록 & 다양한 form 요소들 (0) | 2020.10.17 |
|---|---|
| [HTML] < input > 태그의 속성 & type의 속성값 (0) | 2020.10.10 |
| [HTML] 링크 만들기 & 폼 만들기 (0) | 2020.10.01 |
| [HTML] 표 만드는 태그& 이미지 (0) | 2020.09.24 |
| [HTML] 텍스트 태그 / 목록 태그 (0) | 2020.09.18 |




댓글