[ 이전 글 ] 에서 사진 업로드 페이지를 만들었는데 이번엔 사진 저장을 체계적으로 관리할 수 있는 데이터 모델을 만들어 볼 것이다.

일단 저기에 [ implementation 'com.google.firebase:firebase-firestore:21.5.0' ]을 추가해주면 되고 버전은 이전 글에서 말해준 방법을 따라 하면 된다.
그리고 나서 아래의 파일 경로처럼 파일을 추가해준다
java - navigation - new package [ "model" ] 추가 - new Kotlin file/class [ "ContentDTO" ] 추가
[ ContentDTO 코드 ]
package com.example.mingstagram.navigation.model
data class ContentDTO(
var explain: String? = null,
var imageUrl: String? = null,
var uid: String? = null,
var userId: String? = null,
var timestamp: Long? = null,
var favoriteCount: Int = 0,
var favorites: Map<String, Boolean> = HashMap()
) {
data class Comment(
var uid: String? = null,
var userId: String? = null,
var comment: String? = null,
var timestamp: Long? = null
)
}[ Content DTO 기본 ]
🌿 explain - 설명 관리
🌿 imageUrl - url 저장
🌿 uid - 어떤 유저가 올렸는지 관리
🌿 userId - 유저의 아이디
🌿 timestamp - 몇 시 몇 분에 올렸는지 관리
🌿 favoriteCount - 몇 명이 좋아요를 눌렀는지 count
🌿 favorites - 누가 좋아요를 눌렀는지
[ Comment ] ➡️ 나중에 댓글을 남겼을 때 데이터 관리를 위해
🌿 uid - 누가 댓글을 남겼는지
🌿 userId - 댓글을 남긴 유저의 아이디
🌿 comment - 뭐라고 남겼는지
🌿 timestamp - 몇 시 몇 분에 올렸는지
[ AddPhotoActivity.kt ]
var auth : FirebaseAuth? = null
var firestore : FirebaseFirestore? = null
1️⃣ 유저 정보를 받아오고 2️⃣ 데이터 베이스를 사용하기 위해서 변수 선언
그러고 나서
storage initial 코드 밑에
auth = FirebaseAuth.getInstance()
firestore = FirebaseFirestore.getInstance()
[ contentUpload 함수 ]
데이터 베이스에 넣어주기 위한 코드 ( 2가지 방식 )를 작성하는 것인데,
원래 사진 업로드하고 나서 성공했다고 뜨는 toast를 지우고 써주면 된다
1️⃣ Callback 방식
fun contentUpload() {
//Make file name
var timestamp = SimpleDateFormat("yyyyMMdd_HHmmss").format(Date())
var imageFileName = "IMAGE_" + timestamp + "_.png"
var storageRef = storage?.reference?.child("images")?.child(imageFileName)
//Callback method
storageRef?.putFile(photoUri!!)?.addOnSuccessListener {
storageRef.downloadUrl.addOnSuccessListener { uri->
var contentDTO = ContentDTO()
//Insert downloadUrl of image
contentDTO.imageUrl = uri.toString()
//Insert uid of user
contentDTO.uid = auth?.currentUser?.uid
//Insert userId
contentDTO.userId = auth?.currentUser?.email
//Insert explain of content
contentDTO.explain = addphoto_edit_explain.text.toString()
//Insert timestamp
contentDTO.timestamp = System.currentTimeMillis()
firestore?.collection("images")?.document()?.set(contentDTO)
setResult(Activity.RESULT_OK)
finish()
}
}
}- storageRef.downloadUrl.addOnSuccessListener
: 성공했다면 url 다운로드
var contentDTO = ContentDTO()- 데이터 저장을 위해 contentDTO 객체 생성
//Insert downloadUrl of image
contentDTO.imageUrl = uri.toString()
//Insert uid of user
contentDTO.uid = auth?.currentUser?.uid
//Insert userId
contentDTO.userId = auth?.currentUser?.email
//Insert explain of content
contentDTO.explain = addphoto_edit_explain.text.toString()
//Insert timestamp
contentDTO.timestamp = System.currentTimeMillis()- 순서대로 각각의 값 넣어주고
firestore?.collection("images")?.document()?.set(contentDTO)- firebase에 데이터를 추가해주는 것인데
firestore?.collection("images")?.add(contentDTO)이렇게 사용해도 같다고 한다.
다음으로
2️⃣ Promise 방식 - 구글 권장 방식
fun contentUpload() {
//Make file name
var timestamp = SimpleDateFormat("yyyyMMdd_HHmmss").format(Date())
var imageFileName = "IMAGE_" + timestamp + "_.png"
var storageRef = storage?.reference?.child("images")?.child(imageFileName)
//Promise method --> 구글 권장 방식
storageRef?.putFile(photoUri!!)?.continueWithTask(){ task: com.google.android.gms.tasks.Task<UploadTask.TaskSnapshot> ->
return@continueWithTask storageRef.downloadUrl
}?.addOnSuccessListener { uri ->
var contentDTO = ContentDTO()
//Insert downloadUrl of image
contentDTO.imageUrl = uri.toString()
//Insert uid of user
contentDTO.uid = auth?.currentUser?.uid
//Insert userId
contentDTO.userId = auth?.currentUser?.email
//Insert explain of content
contentDTO.explain = addphoto_edit_explain.text.toString()
//Insert timestamp
contentDTO.timestamp = System.currentTimeMillis()
firestore?.collection("images")?.document()?.set(contentDTO)
setResult(Activity.RESULT_OK)
finish()
}
}이렇게 하고 나서 Firebase에서 데이터베이스 사용을 누르고 규칙에 들어가서
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth.uid != null;
}
}
}이렇게 써주고 게시를 눌러준다.
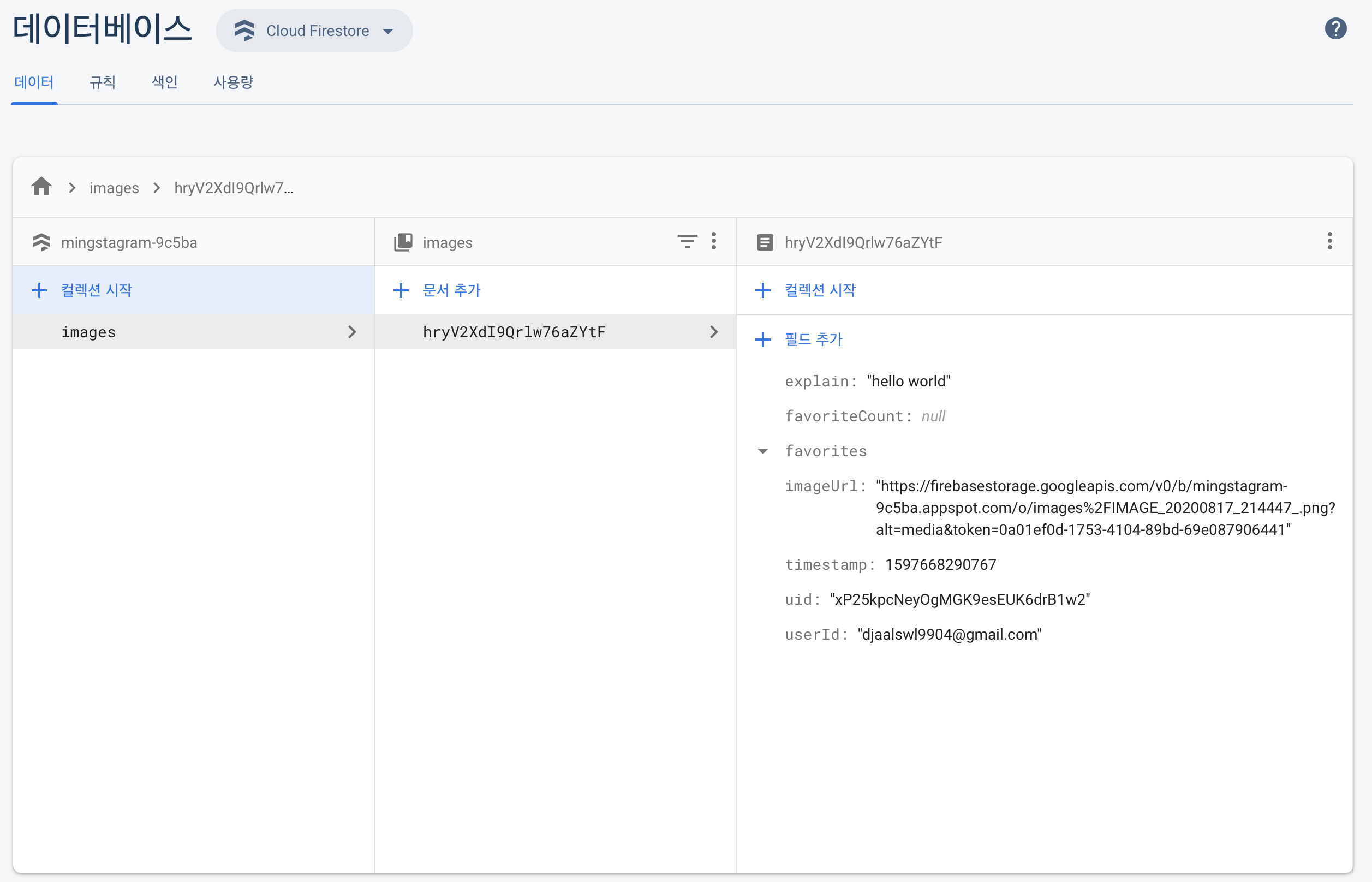
이렇게 해준 다음에 사진을 설명과 함께 저장하게 되면

이렇게 저장되는 것을 볼 수 있다.
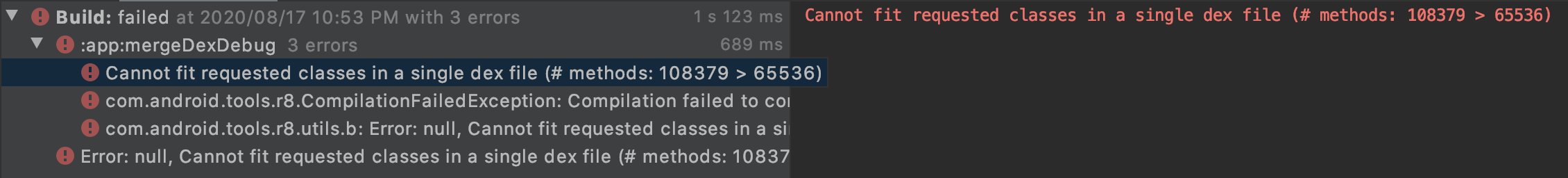
이렇게 스무스하게 진행돼야 정상인데 사실 나는 이렇게 코드를 쓰고 나서

이런 에러가 떴었다
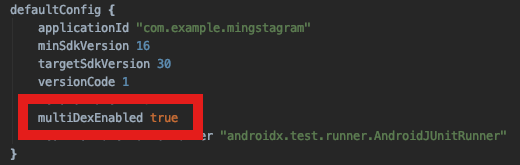
어떻게 해결해야 하나 하다가 SDK 가 21 이상이었기 때문에

여기에

를 넣어주고 sync now 해 준 다음에 실행하니까 잘 돌아갔다 ‼️
그럼 오늘도 여기서 끝 👩🏻💻‼️
🦔 8/19 오류 수정
'CODING > Android Studio' 카테고리의 다른 글
| [안드로이드/인스타그램클론] # 9 사용자 페이지 만들기 1️⃣ (0) | 2020.08.20 |
|---|---|
| [안드로이드/인스타그램클론] # 8 상세화면 페이지 & 좋아요 ♥️ 버튼 만들기 (0) | 2020.08.19 |
| [안드로이드/인스타그램클론] # 6 사진 업로드 페이지 만들기 (0) | 2020.08.17 |
| [안드로이드/인스타그램클론] # 5 메인화면 네비게이션 탭 바 (0) | 2020.08.15 |
| [안드로이드/인스타그램클론] # 4 페이스북 로그인 기능 추가 (2) | 2020.08.15 |




댓글